Kunden urteilen über Ihren Online-Store
Auch wenn es den meisten gar nicht bewusst ist: Wir urteilen über alles, was wir sehen. Manchmal mehr, manchmal weniger. Genau deswegen brauchen Sie Webdesign Tipps, um den Erwartungen der Kunden zu entsprechen.
Ihre Website hinterlässt bei den Kunden den ersten und wichtigsten Eindruck. Das kann durch viele Punkte beeinflusst werden, wie die Navigation auf Ihrer Seite, die Qualität der Inhalte und die Ästhetik.
Natürlich spielt die SEO (Search Engine Optimization) eine sehr wichtige Rolle zur Auffindung Ihrer Website, doch das Ziel ist, dass die Kunden auch auf Ihrer Website bleiben, sobald sie angekommen sind.
Der erste Eindruck hat einen starken Einfluss auf die Verkaufszahlen Ihrer Website, denn wer will schon bei jemandem einkaufen, der sich keine Mühe in der Gestaltung seines Unternehmens gibt? Vielmehr wünscht der Kunde sich eine „gepflegte“ Website aufzufinden, denn das verleiht das Gefühl von Seriosität, Professionalität und dass Product or Service auch mit Sorgfalt und Liebe zum Detail ausgewählt und geschaffen wurde.
Somit wird also klar: Eine qualitativ hochwertige Seite ist das A und O für ein erfolgreiches Online-Unternehmen.
Wir, von List&Sell, haben für Sie eine Liste an Webdesign Tipps erstellt, damit Sie sich ans gute Webseiten-Design antasten und somit mit mehr erfolgreichen Besuchen auf Ihrer Page rechnen können.
Inhaltsverzeichnis
How to: Design Website
Mit unseren: „How to Design Web-Page“ werden wir eine Basis schaffen, mit der Sie Ihre Web-Page optimieren werden. Unter den Webdesign-Grundlagen werden Sie auch „Website erstellen“-Tipps in diesem Leitfaden finden, damit Sie mit wenig Fachwissen trotzdem viel erreichen können.
Ästhetik
Ihr Websitedesign sollte eine, zum Unternehmen passende, Ästhetik enthalten. So erzielen Sie auch einen gewissen Wiedererkennungswert. Dies erreichen Sie durch drei einfache Schritte:
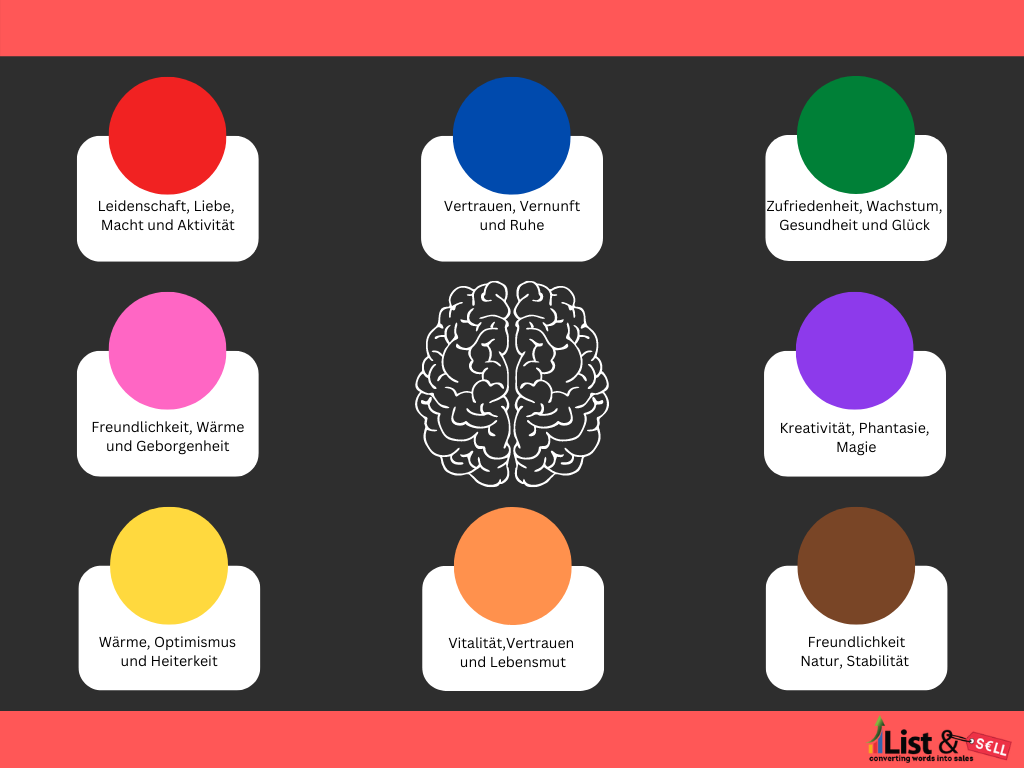
1. Color Scheme: Farbpsychologie spielt im Internet eine große Rolle.
Passend zu Ihrem Unternehmen, werden Sie sich eine Auswahl von zwei bis drei Farben zusammenstellen, die zum Thema Ihrer Website passen und einen Kontrast erstellen.

2. Schrift: Sie wollen für Ihre Webseiten einheitliche und sichere Schriften, so haben Sie bei der Gestaltung und der Technik der Seiten keine Probleme. Außerdem sollte die Schrift zum Image des Unternehmens passen.
Beispiel: Verspielte und auffällige Schriften passen nicht zu der Website einer Anwaltskanzlei, wie es souveräne und elegante Schriftarten tun würden.
3. Inhalt: Eines der wichtigsten Webdesign Tipps sind high quality Bilder, Videos, Grafiken und Texte. Diese visuellen Elemente sollten scharf und professionell aussehen.
Falls Sie hochwertige Fotos mit hoher Auflösung suchen, können Sie auch auf verschiedene Seiten für Stock-Photos zugreifen.
Verzichten Sie obendrein auf Autoplay-Videos, so vermeiden Sie genervte und verschreckte Kunden.
Seitenaufbau
Ihre Website sollte benutzerfreundlich sein, denn erfahrene und unerfahrene Internetnutzer möchten sich gut durch Ihre Website orientieren können. So verbessern Sie die User-Experience. Bauen Sie Ihr Layout logisch und einfach auf. Ihre Kunden wollen den gewünschten Inhalt leicht auffinden können, ohne sich auf jeder Ihrer Seiten durchklicken zu müssen.
1. Header: Der Header ist die Kopfzeile Ihrer Website, der auf jeder Seite gleich bleiben sollte! Wichtige Elemente sind hierbei das Logo Ihres Unternehmens, das zentrale Thema der Seite und möglicherweise sogar das Menü.
2. Menü: Darunter, oder als Teil des Headers, findet man das Menü. Es sollte einfach zu finden sein. Dort werden die Hauptthemen Ihrer Website aufgelistet, die dem Kunden helfen werden, sich durch die verschiedene Themenauswahl zurechtzufinden.
Teilen Sie die Themen auf Hauptthemen und Unterthemen auf. Die Unterthemen können entweder klein unter dem jeweiligen Hauptthema aufgelistet werden oder auf der weiterführenden Seite.
3. Inhaltsbereich und Spalten: Sie können den Inhalt der jeweiligen Seite in verschiedenen Anzahlen an Spalten darstellen. Sie sollten es vermeiden, viel Text auf einmal hinzuzufügen. Am besten setzen Sie auf Abschnitte, Tabellen, Auflistungen oder Info-Boxen. So bleiben Ihre Texte einfach zu lesen.
Das Wichtigste sollte in der Reihenfolge Ihres Textes am Anfang stehen, so helfen Sie Ihren Kunden schnell nach dem Ergebnis zu finden und verringern so die Wahrscheinlichkeit, dass die Kunden Ihre Seite für die der Konkurrenz verlassen.
4. Footer: Auch Fußzeile genannt, beinhaltet eine wichtige Anzahl verschiedener Bestandteile. Die typischen Elemente dafür sind Impressum und Datenschutz, doch auch Social-Media-Kanäle und eine Aufzählung der Menü-Inhalte können sich dort befinden.
Programmieren
Verschiedene Website-Builder-Programme und Internetseiten helfen Ihnen beim Gestalten Ihres Online-Shops. So können Sie mit und ohne nötigen Fachwissen eine Website erstellen und designen.
Von Vorteil bleiben hierbei dennoch Website-Builder-Programme, mit denen Sie eine größere Vielfalt an Gestaltungsmöglichkeiten für Ihre Website erstellen können. Diese sind mit Internetseiten wie Wix.de eher schwierig.
1. Content-Management-Systeme: So können Sie ohne HTML-Kenntnisse und Programmierkenntnisse Inhalte auf Ihrer Website hochladen.
Haben Sie also die Möglichkeit, Ihre Website selbst zu designen oder designen zu lassen, sollten Sie bestimmte Zusätze beinhalten:
2. Anklickbare Symbole: Um die User-Experience zu steigern und die Navigation auf Ihrer Website zu optimieren, sollten die Symbole anklickbar sein.
So führt Ihr Logo die Nutzer zurück auf die Homepage und Social Media Symbole zu Ihrem dazugehörigen Social-Media-Kanal.
Auch beim Anklicken der Telefonnummer oder der E-Mail sollte eine automatische Weiterleitung entstehen. So muss der Kunde keine unnötigen Schritte einleiten, um Sie zu erreichen, sondern kann, ganz einfach durch zwei Klicks, direkt mit Ihnen Kontakt aufnehmen.
Machen Sie es dem Kunden offensichtlich, was auf Ihrer Seite alles anklickbar ist. Das können Sie anhand des Maussymbols feststellen oder durch die Hervorhebung des Textes.
Doch Ihre Kunden sind nicht nur am PC, sondern können sich auch hinter ihren Smartphone-Geräten verstecken. Dadurch muss Ihr Web-Design auch optimal für Mobilgeräte angepasst werden, damit Sie mehr Website-Besucher auf Ihrer Seite erzielen können.
3. Eye-Catcher: Wollen Sie eine bestimmte Botschaft oder Inhalt dem Kunden nahelegen? Vor allem Illustrationen und Grafiken können nützliche Eye-Catcher sein, um die Aufmerksamkeit des Kunden anzuziehen. Doch auch Symbole oder fett markierte Texte können sich als Eye-Catcher herausstellen.
Ihre Eye-Catcher sollten sich vom restlichen Design abheben, um beim Überlesen Ihres Seiteninhalts zu helfen.
4. Loading Time: Sobald ein Kunde auf Ihrer Seite landet, möchte er nicht lange warten müssen, um auf den Inhalt zugreifen zu können. Lassen Sie sich die Ladezeit Ihrer Website ausrechnen, durch Programme wie Pingdom.
Um für schnelle Ladezeiten zu garantieren, bieten sich viele Möglichkeiten an:
- Anzahl externer Daten minimieren
- Auslagern von JavaScript und CSS Dateien aus dem HTML
- Unnötigen Leerzeichen, Kommentare, Seitenumbrüche und Formatierungen löschen
- CSS oder JavaScript minimieren
- Komprimieren Sie Ihre Website mithilfe von Gzips
- Geringe Nutzung von Tracking Code und Share Buttons
- Durch Caching die Daten Ihrer Website zwischenlagern
Mit diesen “Website Gestalten”-Tipps werden Sie eine erfolgreiche Website erstellen können.
Unsere Unterstützung
Hoffentlich konnten Ihnen unsere Webdesign Tipps weiterhelfen. Wir, von List&Sell, unterstützen Sie gern bei dem Design Ihrer Website und stellen uns mit Vergnügen für Sie zur Verfügung! Lassen Sie sich von uns unverbindlich und kostenlos beraten, damit Sie im Bereich Online-Marketing rundum versorgt sind!




